
For this to work you need to do some coding. Let’s start with the most trivial example.
Add a question and click Source-button at the editor. Now write
<p onclick="alert('Meow!')">Say meow</p>
Save and test; clicking text should show a popup window. After that you can delete the question, this was just the first test.

From the left side menu click Presentation. Set Allow backward navigation to Off. Then go to Notifications & Data and set Participant may save and resume later also to Off.
From the left side menu click Resources. Upload a file containing your video. For testing you can use this cat video.
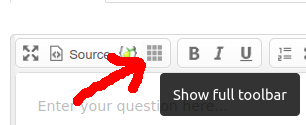
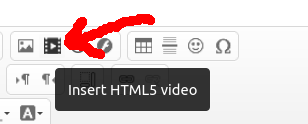
Make a new question group. Add only one question to it, type Mask questions > Text display — the name is a bluff, it can also show a video. If you have only basic toolbar visible, click the 3×3 grid button to show the full toolbar. Now insert the video you uploaded. Also check the box Show controls when adding video.
Add another question group having for example question ”Did you like the video?” or whatever.
Test. Video should be there with all controls, so you can pause and rewatch it, but after clicking Next you can’t go back to it.


Go the question showing the video, edit question and click Source-button. You will see something like this:
<div class="ckeditor-html5-video" style="text-align: center;">
<video controls="controls" controlslist="nodownload" src="/lime/upload/surveys/123456/files/cat.mp4"> </video>
</div>
First we remove the part controls="controls". Then we
add an internal name for the video; let it be Mimmi (name of the cat
in the example video). We do this by adding id="Mimmi" to
the element, so that it will start like this:
<video id="Mimmi" controlslist="nodownload" src=...
And before that line write following. (Not really! Copy-paste from this.)
<button id="counter" onclick="document.getElementById('Mimmi').play(); return false;">Start video.</button>
<script>
$(document).ready(function() {
$('#ls-button-submit').hide();
var vid = document.getElementById("Mimmi");
vid.onEnded = function() {
$('#ls-button-submit').show().trigger('click');
}
});
</script>
Save and test.
So, what this does? First, the video has no controls so we can add
our owns. Second, we use some JavaScript-functions
like getElementById to find an element of HTML page
and hide to hide an element. Third, there are triggers
like onEnded that connects events to actions. And
last, $('#…') -structure is possible by JavaScript
library called jQuery.
Hence keywords to search for more infomation are javascript and jquery.
Ah, more coding! Basically we add a variable, decrease it every time the video is watched and continue when it reaches zero. Trivial, isn’t it? Before the <video> -element put this:
<button id="counter" onclick="document.getElementById('Mimmi').play(); return false;" style="border: solid black 1px"> </button>
<script>
let vidcount = 3; // CHANGE THIS NUMBER AS NEEDED
$(document).ready(function() {
document.getElementById("counter").innerHTML = "Click. "+vidcount+" times left.";
var vid = document.getElementById("Mimmi");
vid.onEnded = function() {
vidcount = vidcount-1;
if (vidcount > 0) {
document.getElementById("counter").innerHTML = vidcount+" times left.";
} else {
$('#ls-button-submit').show().trigger('click');
}
}
});
</script>
No.
First, a user can just record the video from screen by a smartphone, or by a software that captures everything shown in the monitor. Second, it is possible to manipulate browser so that it won’t process JavaScript normally.
On the other hand, you can save time used for every page; from the left side menu see Notifications & Data > Save timings. Then after the survey you can see how long the user has used for question and at least have a hint of someone cheating.
Then again, problems with network connectivity can disturb the video playing.